
わかりやすく魅力的な記事を作るには 画像掲載が効果的
みなさんは、記事を書くとき画像も一緒に載せていますか?
文章の内容に合った画像を載せることで印象に残りやすくなるなど、
画像を載せる事で様々な効果が期待できます。
逆に、画像が無い文章だけの記事は、読む人にとっつきにくい印象を与えてしまうし、読むだけで疲れてしまいます。


画像を使用する際のルール(著作権や肖像権など)を踏まえて、
より内容が充実した、読む人にとって魅力的あふれる記事をつくってみませんか?
実はこんなにカンタン。画像の載せかた
「画像を載せるのってちょっと面倒…」そんな風に感じている方もいるかもしれません。
実は、手順やコツを押さえれば画像の掲載はとってもカンタン。
普段エクセルやワードを使う方なら、スムーズに操作をしていただけるはず。
下記で紹介するポイントや操作の手順を見て、沢山の画像を記事に載せてみてください。

ホームページで使う画像のポイント
推奨している画像のサイズ

画像のサイズはヨコ幅450px(ピクセル)~725px(ピクセル)がおすすめです
無料でサイズ変更できる加工ツールはこちら
http://www.hayabusacms.com/information/?mode=detail&article=235
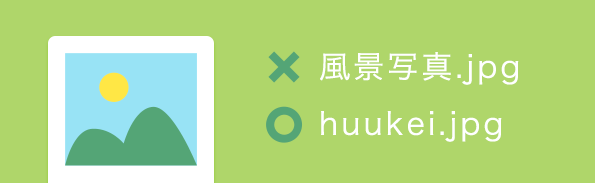
画像名は必ず半角英数で名前付け

日本語は未対応のため、半角英数で名前付けを行ってください。
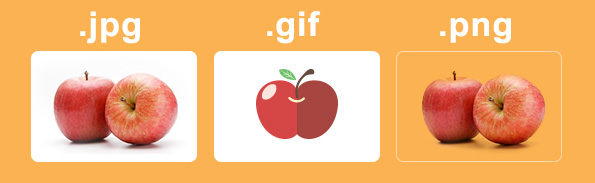
使用できる画像の種類(拡張子)

- jpeg(.jpg):写真や色数が多い図・イラストに適している
- GIF(.gif):色数が少ない図・イラストに適している
- PNG(.png):写真や色数が多い図・イラストに使え透過が可能
画像挿入の操作方法
マニュアルページで詳しく解説しています!
◆マニュアル:【イメージを入れよう(上級編)】イメージ情報
http://support.hayabusacms.com/custom/?mode=detail&article=11
よくある質問
ご利用者様からいただいたよくある質問
Q.PCとスマートフォン、両方ともキレイに表示させるにはどうすれば良いですか?
http://support.hayabusacms.com/qa/?mode=detail&article=26
Q.画像をアップロードしようとしたらエラーが出てきてアップロードできません。
http://support.hayabusacms.com/qa/?mode=detail&article=27
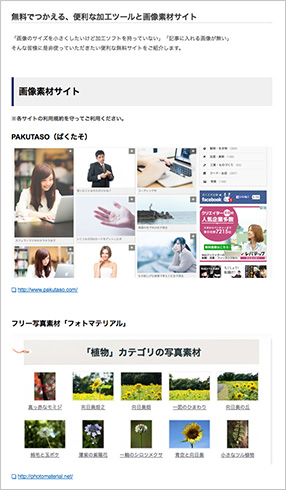
無料でつかえる、便利な加工ツールと画像素材の紹介
「画像のサイズを小さくしたいけど加工ソフトを持っていない」「記事に入れる画像が無い」
そんな皆様に是非使っていただきたい便利な無料サイトはこちらからどうぞ
無料でつかえる、便利な加工ツールと画像素材サイト
http://wwww.hayabusacms.com/information/main.php?mode=detail&article=235
その他、操作方法や画像に関する質問などがありましたら、こちらへお問い合わせください。
メールでのお問い合わせ
また、毎週無料の操作説明会も開催しております。CMSの使い方やホームページの活用方法など、丁寧にご説明しますので、ぜひご活用ください。 無料説明会お申込みフォーム